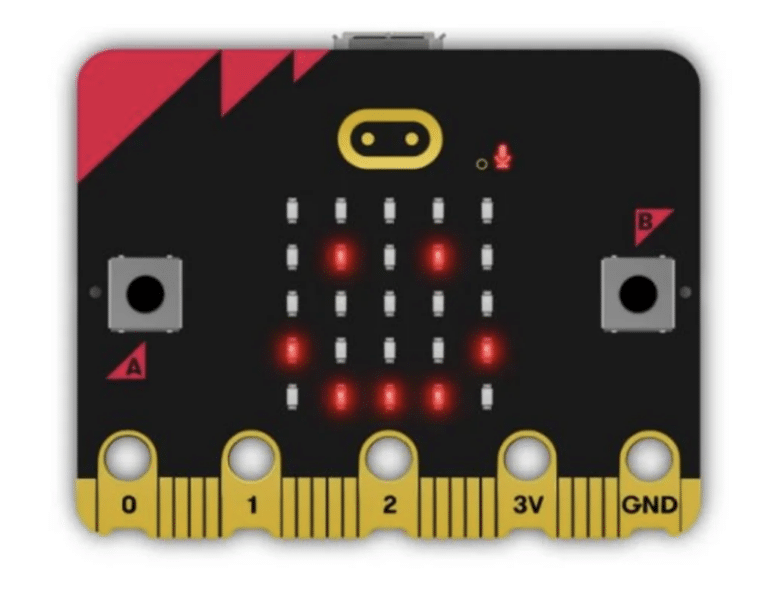
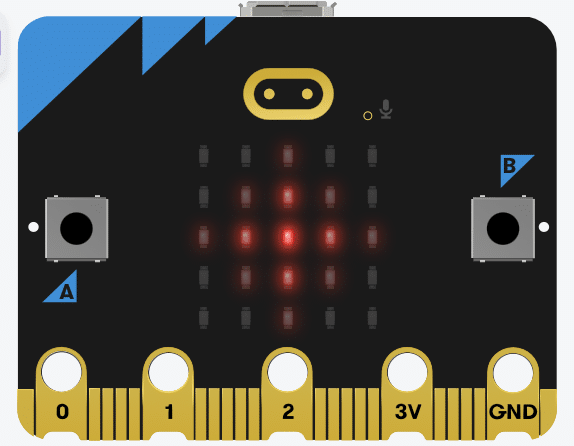
La carte micro:bit est une carte électronique créée par la BBC en 2016 pour promouvoir l’apprentissage du codage auprès des élèves. A l’image de la carte Arduino, c’est une carte micro-contrôleur programmable mais, en plus, elle possède aussi des capteurs de température, de luminosité, des accéléromètres, etc… Des leds permettent aussi d’afficher des textes ou des émoticones.

Capacités et compétences travaillées
- Lire et construire un algorithme (python)
- Modifier un algorithme (python)
Autres cours à consulter
Présentation du simulateur micro:bit
Remarque : le simulateur doit être ouvert sur le navigateur « Chrome » : ceci facilitera le téléversement ou flashage dans la carte physique.
Pour se familiariser et nous aider à développer des codes avec la carte micro:bit, nous allons dans un premier temps utiliser un environnement de développement intégré (IDE) que vous trouverez en cliquant sur l’image ci-dessous :
- Cliquer sur tous les points d’information ⓘ pour lire les explications sur l’IDE
Explication ligne par ligne du script proposé par défaut
Certains mots spécifiques à micro:bit et python sont définis sous l’image dans la partie « Vocabulaires ».
Vocabulaires :
Les bibliothèques sont des boites à outils que l’on peut « appeler » pour nous aider à :
- tracer des traits : bibliothèque turtle.
- tracer des graphiques : bibliothèque mathplotlib
- effectuer des statistiques : bibliothèque numpy ou statistics
- communiquer avec une carte micro:bit : bibliothèque microbit
Les fonctions sont des instructions plus ou moins complexes qui exécutent une commande. Elles sont reconnaissables à leurs parenthèses () vides ou remplies :
- print(‘Bonjour’) : on demande à ce que la console affiche Bonjour.
- display.show(Image.HEART) : on demande à ce que la carte micro:bit affiche une émoticône ❤️.
- temperature() : on demande à ce que Miro:bit mesure la température extérieure.
Les variables : voir plus bas ou suivre le lien interne phychiers.fr/variables
Emoticônes pouvant être affichées sur micro:bit (liste non exhaustive) : HAPPY, SMILE, HEART, SAD, DIAMOND, ANGRY, ARROW_E (flèche à l’est), BUTTERFLY, DUCK, GIRAFFE, HOUSE, PACMAN, SCISSORS, UMBRELLA, FABULOUS (lunettes de soleil)…
Exercices avec le simulateur (IDE)
Défi n°1
En vous aidant du code par défaut du simulateur, faites apparaitre l’émoticone PACMAN 2 secondes puis défiler le texte : OK
Défi n°2
Faites apparaitre l’émoticone GIRAFFE puis faire apparaitre l’émoticone HOUSE
Tips / Conseils : Après l’instruction display.show() il est nécessaire de mettre une pause : sleep()
Défi n°3
Faites apparaitre l’émoticône BUTTERFLY 2,3 secondes puis faire apparaître l’émoticône SCISSORS
Avant de passer à la suite, faites valider le défi n°3
Utilisation de la carte micro:bit
Il conviendra de téléverser (ou flasher) les programmes testés à l’aide du simulateur (IDE) dans la carte micro:bit. Deux méthodes sont disponibles en fonction du matériel et des logiciels dont vous disposez :
Méthode 1 : du simulateur (IDE) vers micro:bit directement
- Votre IDE (= simulateur) doit être ouvert sur le navigateur « Chrome » ; ceci afin de faciliter le téléversement / flashage dans la carte.
- Brancher votre carte micro:bit à votre ordinateur à l’aide du câble USB.
- Sur la page web du simulateur, cliquer sur « Send to micro:bit ».
- Une fenêtre popup, apparait : suivez les instructions affichées dedans.
Méthode 2 : à l'aide du logiciel Mu
Prise en main de scripts simples en jouant avec les variables
Une variable est une zone de la mémoire de l’ordinateur dans laquelle une valeur est stockée. Nous la définissons par un nom. Une variable peut être de différentes natures :
- un nombre : 2 ou 3.4 (on notera que les virgules des nombres doivent être remplacées par des points. Python les appelle float (nombre décimaux) ou int (nombre entier)
- une « chaine de caractères » (=du texte). Python les appelle string reconnaissable à leurs guillemets « texte » ou leurs apostrophes ‘Texte’.
- une [liste]. Python les appelle list, reconnaissable à leur crochets.
Exercice : Dans la zone script du simulateur :
- Effacer les instructions sous la boucle while.
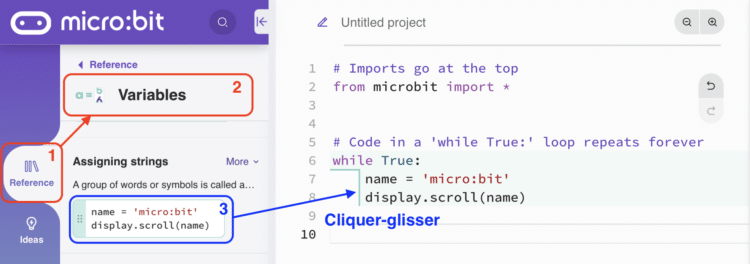
- Comme indiqué sur l’image ci-dessous, rajouter le bloc d’instructions qui se trouve dans Référence / Variables / Assigning strings
- Flasher et exécuter le code en appuyant sur le bouton « Lecture » du simulateur

BRAVO !!! Vous venez de déclarer votre première variable : vous l’avez appelée name et l’ordinateur a stocké la chaine de caractère ‘microbit’
Défi n°4
En retouchant le code de l’exercice précédent, renommer la variable « name » par « mon_prénom » puis afficher votre prénom sur l’écran de la micro:bit.
Remarques :
- Essayer de nommer la variable : mon prénom (sans le tiret). ceci affichera un bug car vous déclarer 2 variables différentes : mon ET prénom.
- On constate que micro:bit n’affiche pas les accents.
Scripts en jouant avec l'affichage : "display"
De nombreuses fonctions spécifiques à micro:bit commencent par display.nom_de_la_fonction(). Ainsi vous demandez à ces fonctions d’agir sur l’affichage. Vous connaissez déjà :
- display.show() : affiche une émoticône ou une lettre statique ; ⚠️ il est nécessaire d’ajouter une pause à la ligne d’après.
- display.scroll() : fait défiler une image ou une lettre.

Exercice : Dans la zone script du simulateur :
- Effacer les instructions sous la boucle while.
- A l’aide du bloc d’instructions qui se trouve dans Référence / Display / Image : make your own, afficher le signe « + » comme sur l’image ci-dessus.
Défi n°5
En retouchant le code de l’exercice précédent :
- allumer uniquement le pixel du milieu pendant 1 seconde puis,
- faire apparaitre l’émoticone DIAMOND durant 1 seconde puis,
- éteindre toutes les leds 1 seconde en utilisant la fonction : display.clear()
Scripts en jouant avec les boutons A et B
La carte micro:bit dispose de 2 boutons nommés A et B se situant à gauche et à droite de la carte. En actionnant l’un des boutons, des instructions spécifiques peuvent être exécutées si vous avez codé correctement.

Exercice : Dans la zone script du simulateur :
- Effacer les instructions sous la boucle while.
- A l’aide d’un des blocs d’instructions qui se trouve dans Référence / Buttons / Button was pressed, afficher la lettre A si vous appuyez sur la touche A.
- Changer le code pour que la lettre A apparaisse en appuyant sur la touche B.
Quelle est la différence entre button_a.is_pressed() et was_pressed() ?
- is_pressed() : si le bouton est pressé ET si il est « disponible », micro:bit exécutera les instructions indentées.
- was_pressed() : si le bouton a été actionné pendant que le programme était occupé à une autre tâche, les instructions indentées seront lancées lorsque la carte redeviendra disponible.
Défi n°6
En retouchant le code de l’exercice précédent : si vous appuyez sur le bouton A, faites apparaitre le signe X pendant 2 secondes seulement ; ensuite il disparait.
Rappel : pour effacer l’écran de la micro:bit, utiliser l’instruction display.clear()
Défi n°7
Si vous appuyez sur le bouton B, faites apparaitre l’émoticone ♥️ durant 1 seconde puis l’émoticône ☂️.
Rappel : après les instructions / fonctions display.show(), il faut laisser un temps de pause.
Scripts prenant en compte des variables extérieures
La carte micro:bit dispose de différents capteurs intégrés : mesure de la température , de la luminosité, du mouvement (ou plus précisément l’accélération). Elle est aussi sensible à la variation du champ magnétique ; comme une boussole.
Comparé à d’autres micro-contrôleurs, micro:bit est plus simple d’utilisation : il n’est pas nécessaire d’effectuer des mesures précises pour détecter un mouvement par exemple.
Exercice : Dans la zone script du simulateur :
- Effacer les instructions sous la boucle while.
- Déposer le bloc d’instructions qui se trouve dans Référence / Acceleromètre / Gesture.
- Flasher le script dans la carte.
- Secouer la carte en appuyant sur Shake dans le « simulateur de conditions extérieures ».
Problème : ce code nécessite de réinitialiser / flasher à nouveau le code pour qu’il puisse fonctionner. Passer au défi ci-dessous pour résoudre ce léger problème.
Défi n°8
En retouchant le code de l’exercice précédent, faire apparaître l’icône 1 seconde à chaque secousse sans que l’on ait besoin de flasher à chaque fois le code dans la carte
Comment mesurer avec une carte micro:bit ?
Il suffit d’utiliser la bonne fonction pour accéder à l’instrument de mesure intégré dans la carte. Les mesures acquises sont enregistrées comme des nombres (float ou int).
Pour mesurer de température, on utilise la fonction :
temperature()
Pour mesurer la luminosité, on utilise la fonction :
display.read_light_level()
Pour détecter le mouvement de la carte, on peut mesurer l’accélération de la carte selon les 3 axes x, y et z. Pour mesurer l’accélération, on utilise les fonctions :
accelerometer.get_x() accelerometer.get_y() accelerometer.get_z()
Défi n°9
Afficher un émoticone HAPPY durant 1 seconde si la température est supérieure à 18°C.
Tips / Aide : Inspirez-vous du bloc d’instruction : Référence / Logic / if, elif, else
Défi n°10
Programmer la micro:bit pour qu’elle affiche :
- une émoticone SAD si la température est inférieure à 10°C,
- une émoticone HAPPY si la température est supérieure à 20°C.
- sinon, l’écran affiche l’émoticone YES.
Tips / Aide : Inspirez-vous du bloc d’instruction : Référence / Logic / if, elif, else : choisissez « else » dans le menu déroulant;
Défi n°11
Réaliser une lampe automatique : allumer toutes les leds si la luminosité est faible, éteignez-les toutes si la luminosité ambiante est satisfaisante.
Tips / Aide :
- Vous avez vu précédemment comment allumer les leds individuellement.
- Fouiller dans Reference pour trouver comment récupérer la mesure de la luminosité.
Défis supplémentaires
Défi n°11
Réaliser un compte à rebours
Tips / Aide : Inspirez-vous du bloc d’instruction : Référence / Logic / if, elif, else : choisissez « else » dans le menu déroulant.
Défi n°11 bis
Améliorer le compte à rebours en utilisant une boucle while.
Tips / Aide : inspirez-vous du bloc d’instruction : Reference / Loops / While loop : conditional