Lorsque nous naviguons sur l’internet, le plus souvent, nous y consultons les pages web de nos sites préférés. Ces pages web qui s’affichent sur nos navigateurs (firefox, mozilla, chrome, edge …) sont la combinaison de différents fichiers que nous avons téléchargés depuis un serveur :
A voir dans ce cours
Capacités et compétences travaillées
- Ecrire un code html et/ou css
Objectifs du TP en classe de SNT en seconde
Langage et fichier HTML
L’acronyme HTML signifie HyperText Markup Language ; traduit en français, cela donne « langage de balisage d’hypertexte ». C’est un langage informatique utilisé sur l’internet pour créer des pages web.
Découverte du langage HTML
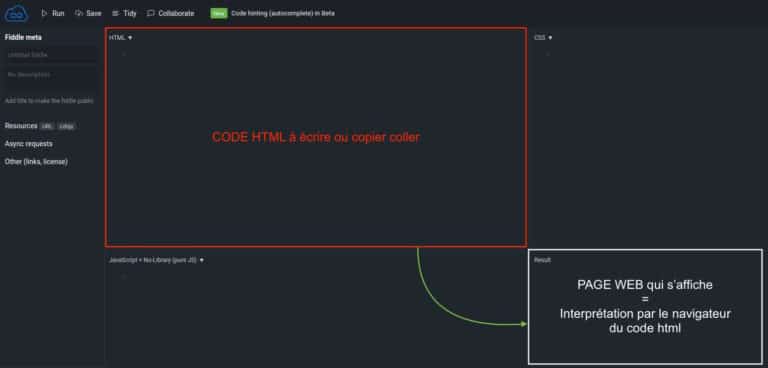
Avant de créer de notre propre fichier HTML sur ordinateur et donc notre propre page web, nous allons comprendre le fonctionnement du langage HTML à l’aide d’un neticiel qui se trouve sur le serveur du site « jsfiddle.net » : il permet d’écrire du code html et de visualiser rapidement comment un code html sera interprété (=lu) par nos navigateurs.
Travail à faire :
- Cliquer sur le lien hypertext suivant : jsfiddle.net. Vous devriez voir apparaitre ceci à l’écran :
- Copier le code HTML ci-dessous
- Coller-le dans le cadre HTML (en haut à gauche) de jsfiddle.net
- Appuyer sur « Run » (en haut à gauche).
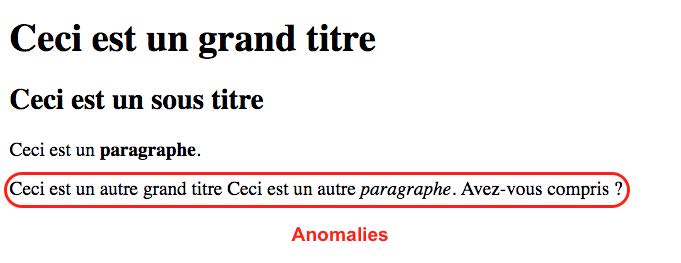
<h1>Ceci est un grand titre</h1>
<h2>Ceci est un sous titre</h2>
<p>Ceci est un <strong>paragraphe</strong></p>
Ceci est un autre grand titre
Ceci est un autre <i>paragraphe</i>. Avez-vous compris ?Vous devriez voir apparaitre l’encadré ci-dessous dans la partie « Results » du site jsfiddle.net ; avec quelques anomalies.

Tout texte dans un fichier html doit être balisé ; c’est à dire encadré par des balises de différents types :
- < h1 > puis </ h1 > : Le texte situé entre ces balises h1 est obligatoirement un titre important.
- < h2 >,</ h3 >
: aussi des titres, mais moins importants (sous-titre) - < p > puis </ p > : définit des paragraphes
- < strong > puis </ strong > : mettre en évidence un élément important.
Si une balise est ouverte, elle doit être refermée plus loin.
Exercice 1 : Balisons notre texte
- Rajouter les balises h1 qui manquent pour que le texte « Ceci est un autre grand titre » soit présenté comme un grand titre ; puis appuyer sur Run pour exécuter le code.
- Rajouter les balises p qui manquent pour que la dernière ligne soit considéré comme un paragraphe puis appuyer sur Run pour exécuter le code.
Dans un fichier traitement de texte (word, write…), copier-coller votre code corrigé.
Création d'un fichier HTML
jsfiddle.net est un très bel outil mais il ne peut pas être utilisé pour la création de fichier html et donc d’un vrai site web. Il nous faudra créer un fichier au format *.html.
- Les fichiers HTML d’une page web ne contiennent QUE le texte ; celui-ci sera hiérarchisé à l’aide de balises afin d’organiser le contenu : cela est essentiel pour la suite (mise en page, couleur, centré, insertion de photo…).
- Les navigateurs internets (Mozilla Firefox, Chrome, Edge, Safari…) ne permettent pas de modifier le texte d’une page web : ils ne font QUE lire (=exécuter, interpréter) des fichiers html que vous avez téléchargés via l’internet.
Travail à faire :
- Ouvrir l’éditeur de texte notepad++ (ou sublimtexte ou …) qui va nous permettre d’écrire du code html.
- Écrire ou copier-coller tout le code ci-dessous dans votre éditeur de texte Notepad++ ou autre.
- Sauvegardez (File/Save as) : idéalement dans le dossier « Documents ». Nommer le fichier « moncv – NOM Prénom.html » ; faites attention à ce que l’extension *.html apparaisse.
- Fermer la fenêtre de notepad++ puis tester votre code en double-cliquant sur votre fichier.
Exercice 2 :
- Le texte qui s’affiche dans le navigateur est encadré par quelle balise dans votre fichier html ?
- Quelle partie du code HTML permet de modifier l’onglet affiché en haut de la page web ?
<!doctype html>
<html lang="fr"></html>
<head>
<meta charset="utf-8">
<title>CV NOM Prénom</title>
</head>
<body>
Mes diplômes
DNB
Détails diplôme
Diplôme à inventer
Détails diplôme
Mes stages
Mon stage de 3ieme
Détails expériences
Stage à inventer
</body>
</html>TIPS / Conseils :
Tous les fichiers avec l’extension *.html s’ouvre par défaut avec un navigateur web (Mozilla, Safari…).
Comment modifier son code html à l’avenir ? Effectuer un clique-droit sur votre fichier puis sélectionner « Edit with Notepad » ou « ouvrir avec » puis sélectionner votre logiciel éditeur de texte (Notepad, Sublimetext, TextEdit…)
Pour constater les modifications, pensez à enregistrer votre travail (Crtl + S) puis à cliquer sur l’icône « actualiser » du navigateur OU double-cliquer sur votre fichier.
Travail à faire :
- Rajouter les balises adéquates dans votre code ; il faut hiérarchiser les titres et les paragraphes comme nous avions fait précédemment.
- Modifier les textes du fichier html pour que les formations (collège, lycée…), diplôme, expériences professionnelles reflètent la réalité et votre désir d’orientation plus tard.
Le langage CSS
Le langage HTML n’a pas été conçu pour gérer la mise en page. Cela est possible mais c’est une mauvaise pratique. Le HTML ne devra s’occuper QUE du contenu.
Pour tout ce qui concerne la mise en page et l’aspect « décoratif » (le « style » de la page), on utilisera le langage CSS : Cascading Style Sheets.
Découverte du langage CSS
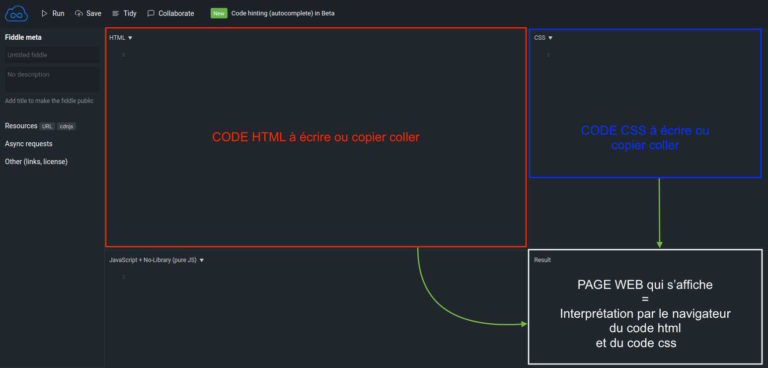
Avant de continuer la création de notre page web avec nos fichiers, nous allons retourner sur le site jsfiddle.net pour comprendre le fonctionnement du langage CSS cette fois-ci.
Travail à faire :
Attention : il faudra qu’il y ait le code html du travail précédent dans le cadre HTML.
- Copier-coller le code CSS (ci-dessous) dans le cadre CSS en haut à droite.
- Cliquer sur « Run ». Constater ce qui change par rapport à tout à l’heure.
h1 {
text-align: center;
background-color: red;
}
p {
font-family: monaco;
font-weight: bold;
color: green;
}- Dans le code HTML, enlever les balises h1 qui encadrent le premier titre. Appuyer sur Run pour exécuter le code.
- Le style des paragraphes balisés « p » proposé est plus adapté à des sous-titres balisé « h2 ». Changer cela puis exécuter en appuyant sur Run.
- Changer la police de caractère des paragraphes « p » (en Comic sans MS, par exemple) et mettez-les en italic. Exécuter.
Exercice 3 : Balisons notre texte
- Même si nous ne sommes pas des experts en anglais, il est assez facile de comprendre le code css. Que permettent de modifier « font-family », « color » et « background-color » ?
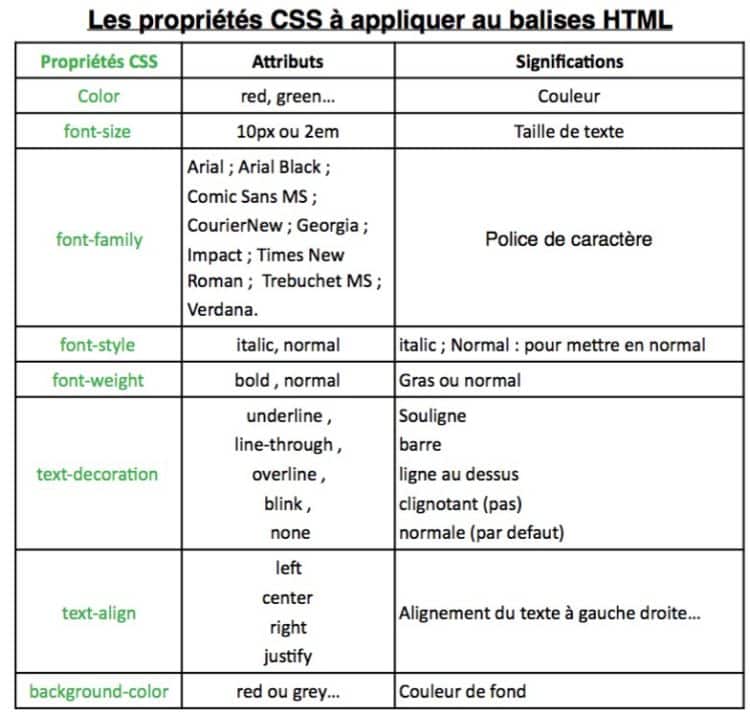
Présentation de quelques propriétés CSS

Création du fichier CSS
Travail « Création du fichier CSS » :
- Créer un nouveau fichier, toujours avec l’éditeur de texte Notepad++ : File/New
- Sauvegardez-le (File/Save as) dans le même dossier que votre fichier HTML en précisant son nom : style.css ; faites attention à ce que l’extension *.css apparaisse.
Travail « Lier le fichier CSS avec le ficher HTML » :
- Rajouter, dans votre fichier HTML, entre les balises < head >, TOUTE la ligne de code ci-dessous :
<link rel="stylesheet" href="style.css" />Exercice 4 : Modifier la mise en page de votre CV
- En vous inspirant des codes CSS précédents (faites des copier-coller), du tableau « Propriétés CSS » ci-dessus et d’un exemple de CV : modele_cv.pdf, vous devez mettre :
- vos titres principaux en fond gris et centré
- vos titres secondaires en italic, arial et vert.
- Pour les paragraphes : arial, taille à 12.
- Testez votre code à l’aide d’un navigateur web (Firefox ou Chrome) en “double-cliquant” sur votre fichier html.
Pour aller plus loin
Un fichier HTML contient du texte avec des balises et il permet de créer des liens vers d’autres pages web (=liens hypertextes) mais aussi vers des photos, des vidéos, des formulaires, …
Insertion d'un lien hypertexte
Toutes les pages web propose des liens hypertextes : zone d’une page web sur laquelle on clique pour accéder à une autre page web.
Exemple : Le texte souligné ci-contre est un lien hypertexte : Accès au site APOD.tv
Travail à faire :
- Insérer un lien hypertexte (voir son code ci-dessous) dans votre fichier HTML pour enrichir votre CV ; il faut que ce lien est du sens avec votre formation ou votre stage.
<a href="www.phychiers.fr">Accès au site phychiers.fr</a>Insertion d'une photo
Toutes les pages web sont illustrées avec des photos. Malheureusement, nous ne pouvons pas copier-coller des images directement dans le fichier HTML comme cela est possible de faire avec les logiciels Word ou Writer. Nous devrons insérer une ligne de code qui renvoie un lien vers notre photo.
Travail à faire :
- Insérer une photo (voir code ci-dessous) dans votre fichier HTML entre les balises body, pour enrichir votre CV ; dans un CV, la seule photo présente est celle du candidat.
Comment faire ?
- Copier-coller la photo indiquée par le professeur de préférence (sinon une autre) dans le même dossier que votre fichier html.
- Il faut que le nom de votre fichier image soit le même que celui dans la ligne de code src= »ma_photo.jpg » ; ou tout autre titre.
- N’oubliez pas d’enregistrer avant d’exécuter votre fichier pour voir si la photo apparait sur le navigateur.
<img/ src="ma_photo.jpg">Les attributs de balises (facultatif)
Il est possible de différencier (couleur, police…) des paragraphes entre eux ou des titres eux pour proposer des mises en forme différentes. Pour ce faire, on insère dans une balise ouvrante un ou des attributs.
Exemple pour les balises classiques dans le fichier HTML :
< p class= »para_1″> Mon texte< /p> : l’attribut class permettra de différencier ce paragraphe des autres pour la mise en forme avec le fichier CSS.
Exemple dans le fichier CSS :
.para_1 {
font-style: italic;
color: blue;
}







Ping : 2ème loi de Newton: principe fondamental de la dynamique - phychiers.fr